Créer une frise chronologique Timeline JS pas à pas
Tout est expliqué (en anglais) sur Timeline.verite.co
- Une fois connecté(e) à votre compte Google, créer une feuille de calcul selon le modèle prescrit (cliquer sur Use this Spreadsheet template pour créer une copie dans votre Google Drive)
Le tableau va permettre de saisir les données qui seront affichées sur la frise chonologique sous forme de diapos.
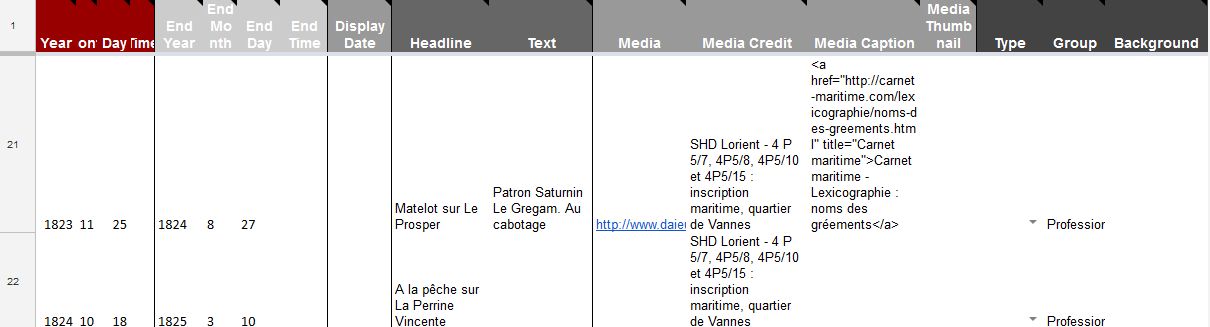
- Saisir les données dans le tableau (nul besoin de mettre les événements dans l'ordre chronologique, ce sera fait automatiquement) :
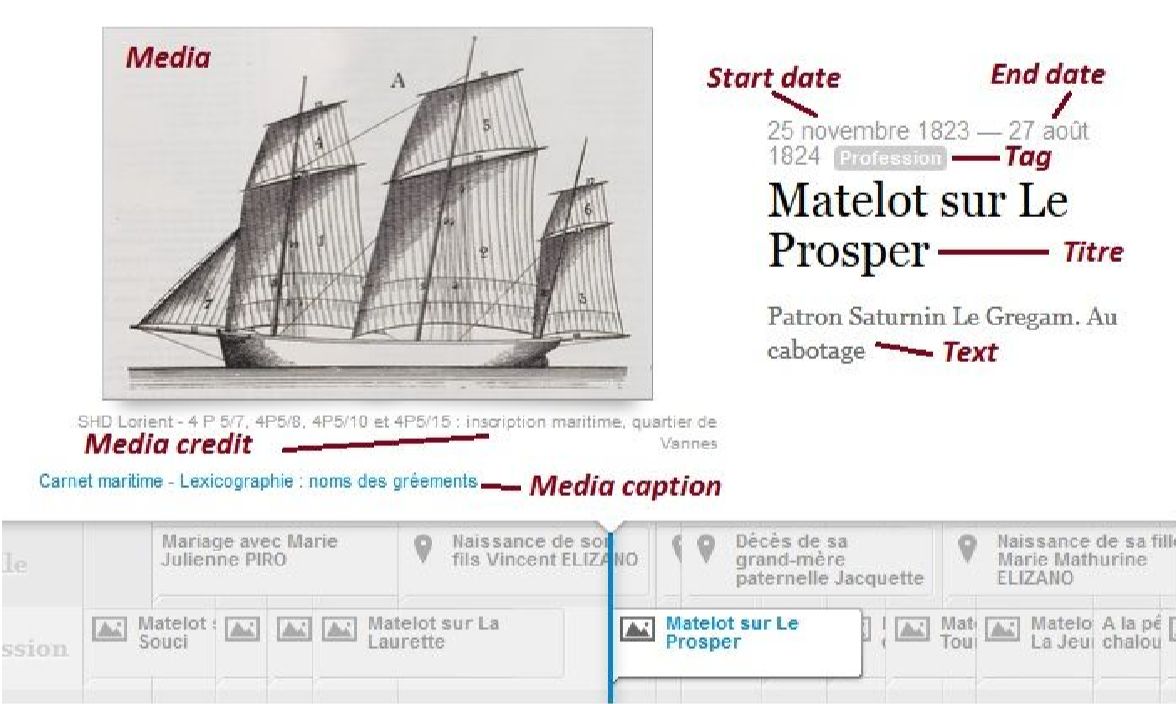
- Start date : date de début, réparti en 3 colonnes : année, mois, jour, heure. Si aucune date n'est saisie, la diapo s'affichera en tout début de frise chonologique, idéal pour faire la page de titre.
- End date : date de fin. Mettre une date de fin permet de définir une période sur la frise (par exemple pour la vie d'un individu, un événement).
- Display date : permet de surclasser l'affichage de la date par défaut (par exemple pour mettre vers 1850 en cas de date imprécise).
- Headline : titre, qui sera affiché en gros caractères gras.
- Text : texte à afficher. Second champ obligatoire.
- Media : adresse web (url) du média à afficher, qu'il s'agisse d'une image, d'une vidéo, d'un fichier pdf, d'une localisation Google Maps, etc. Le média doit être en ligne.
- Media credit : comme son nom l'indique, crédit du média ; peut servir à indiquer la source ou cote du média.
- Media caption : description ou sous-titre du média. On peut saisir du code HTML dans le tableur et par conséquence créer un lien cliquable : <a href="http://www.adresseweb.fr" title="Titre de la page">Titre de la page</a>.
- Media thumbnail : s'il y a besoin d'une image miniature, coller l'adresse web correspondante
- Type : indique la slide considérée comme titre, les éléments (non utilisé)
- Group : définir des tags permet de répartir les diapos sur (au maximum) 6 lignes dans la frise chronologique. Exemple ci-dessous : tags Famille et tag Profession.
- Background : permet de changer le fond de la diapo, soit avec le code d'une couleur (#3333), soit avec une image (en mettant le lien vers l'image de fond).
voir sur d'Aïeux et d'Ailleurs
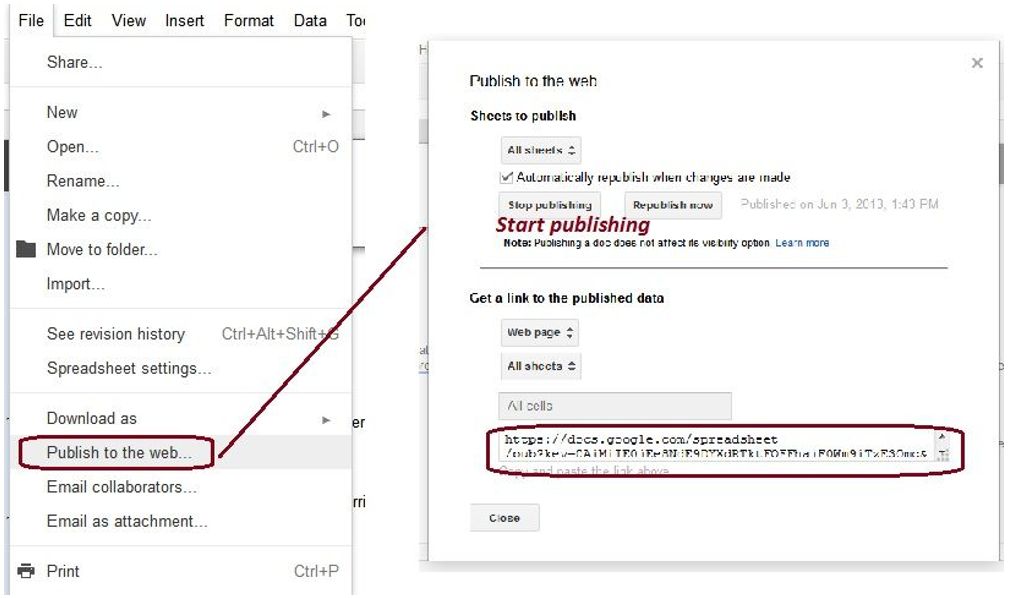
- Le fichier de données doit être ensuite Publier sur le web (File > Publish to the web > Start publishing / Republish now s'il y a eu des ajouts)
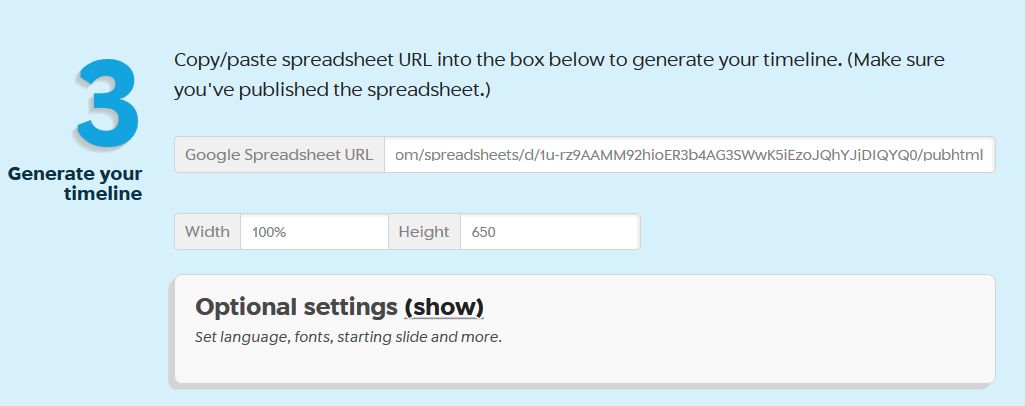
- Copier le lien obtenu ci-dessus (il commence par https://docs.google.com/spreadsheet...) et coller-le sur Timeline.verite.co dans le champ Google Spreadsheet URL
- En cliquant sur Optional settings (show), il est possible de faire quelques réglages supplémentaires : taille de la frise (laisser la largeur 100%, ne modifier que la hauteur), langue, police de caractères, première diapo à afficher, etc.
- On approche de la fin : cliquer sur Preview pour avoir un aperçu du résultat, et si cela convient, copier-coller le code <iframe ... > sur votre site Internet (voir le tutoriel Insérer des médias dans une page web) ou utiliser le lien vers la carte (lien qui commence par https://cdn.knightlab.com/libs/timeline...)
Les données peuvent être enrichies, modifiées à l'envie ; des lignes peuvent être rajoutées a posteriori : il suffit de republier la feuille de calcul pour que la mise à jour de la frise chronologique se fasse.
Voir aussi le résultat avec les frises chronologiques des fonds de presse ancienne numérisée des Côtes-d'Armor et de Loire-Atlantique.
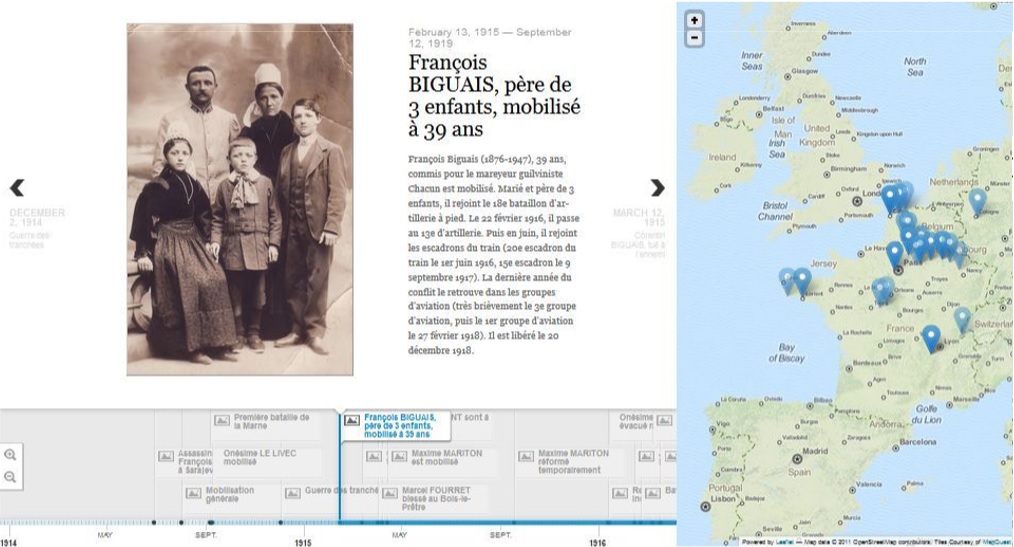
La même, avec une carte !
Sur le même principe, il est possible de créer une frise chronologique avec du contenu et une carte avec TimeMapper : la feuille de calcul de base est un peu différente (elle contient notamment les colonnes nécessaires à la géolocalisation) mais le principe reste le même.
Voir sur d'Aïeux et d'Ailleurs
Pour aller plus loin
- Les tutos de la caverne, Publier une frise Timeline JS (tutoriel vidéo)
- Netpublic, 6 outils gratuits en ligne pour créer une chronologie







Comments